Whitepaper für 0€: 10 essenzielle Tipps für ein herausragendes Nutzererlebnis ⇨ jetzt herunterladen

Styleguide erstellen für einen konsistenten Auftritt
Eine Styleguide zu erstellen kann dir dabei helfen, in deinen Onlineshop einen gestalterischen roten Faden zu bringen und deine Marke konsistent darzustellen. Du legst darin fest, welche Farben, Schriften, Schriftgrößen, Logoversionen, Bildgrößen etc. du verwenden wirst. Diese Elemente sind dann die Markenunterlagen für dein Unternehmen, die du immer griffbereit hast. Gerade wenn du z.B. einen Auftrag an einen Designer vergibst, der für dich Werbemittel gestalten soll, wirst du froh darüber sein, diese Unterlagen parat zu haben. Aber was genau gehört nun in den Styleguide und wie wird er erstellt?
Farben
Ein wichtiges Element im Styleguide sind die Farben. Lege am besten fünf Farben fest, aus denen deine Website hauptsächlich bestehen sollte. Sie bestimmen dein Design.
- Schriftfarbe: Intuitiv verwendet man für Schriften schwarz, aber ich bevorzuge dunkle Grautöne. Sie wirken weniger hart und sind trotzdem noch sehr gut zu lesen.
- Primärfarbe: Diese Farbe ist die Hauptfarbe auf deiner Website. Sie kann sich z.B. im Logo und den Schmuckelementen wiederfinden.
- Sekundärfarbe: Eine Farbe, die die Primärfarbe ergänzt und alternativ verwendet werden kann.
- Signalfarbe: Nutze hier eine knallige Farbe, mit der du wichtige Schaltflächen oder Aktionen kennzeichnen kannst.
- Hintergrundfarbe: Du kannst als Hintergrundfarbe natürlich weiß verwenden, aber auch hier wirkt manchmal ein sehr helles Grau schöner, als ein hartes Weiß.
Weißt du nicht, welche Farben du verwenden sollst oder welche zu deiner Zielgruppe passen? Ich habe zwei Inspirationen für dich.
Farben aus einem Foto verwenden
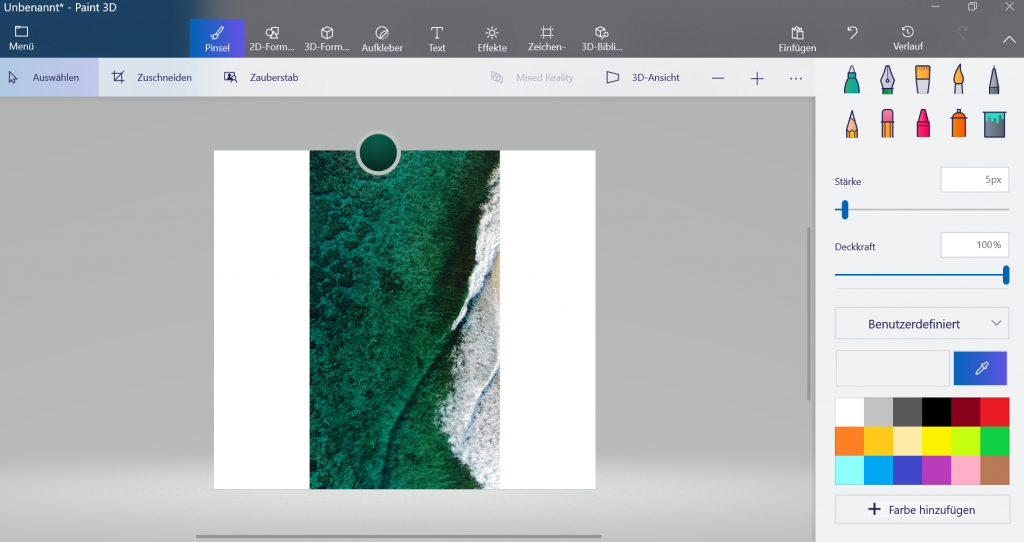
Suche dir ein Foto, bei dem dir die Farbkomposition besonders gut gefällt und das zu deiner Marke passt. Speichere dir das Foto ab und „klaue“ dir die schönsten Farben aus dem Foto. Dafür kannst du z.B. den imagecolourpicker oder ganz einfach die Pipette beim kostenlosen Paint 3D verwenden.

Farbvorschläge generieren
Ich bin ein großer Fan vom Farbgenerator coolors.co. Die vorgeschlagenen Farbpaletten sind oft richtige Volltreffer und du kannst dir die Paletten nach Lust und Laune zusammenstellen und dir immer wieder neue Kombinationen vorschlagen lassen. Gefällt dir ein Vorschlag, kannst du dir die URL als Link abspeichern, denn darin sind die HEX-Codes enthalten. Es gibt also keine Notwendigkeit für einen eigenes Nutzerkonto.
Schriften
Versuche mit möglichst wenigen Schriften zu arbeiten und schau, dass die ausgewählten Schriftarten gut miteinander harmonieren. Verwende sowohl für den Fließtext, als auch für Überschriften eine gut lesbare Schriftart. Dabei kannst du bei den Überschriften auch etwas verspielter werden, solltest aber für den Fließtext die Lesbarkeit in den Vordergrund stellen. Inspiration für moderne Schriftarten, die gut zueinander passen, findest du z.B. in dem Artikel „20 moderne Schriftarten für deine Marke“ von Canva.
Lege auch fest, welche Schriftgrößen verwendet werden sollen. Eine gängige Verwendung wäre diese hier:
- H1: 30 px
- H2: 24 px
- H3: 20 px
- Fließtext: 16 px
Achtung: Wenn du dir deine Schriften z.B. online aussuchst bei Google Fonts, dann achte immer auf die Lizenzen! Nimm eine Schriftart mit Open Font License, die du frei verwenden darfst, sonst riskierst du eine Abmahnung vom Lizenzinhaber der Schriftart.
Logos
In deinen Styleguide gehören auch mehrere Versionen deiner Logos. Ich erstelle immer ein normales Logo für meine Marke, eines mit invertierten Farben und ein Favicon. Mit diesen Elementen kannst du schon recht viel anfangen bei der Gestaltung deines Onlineshops. Speichere deine Logos auch einmal mit transparenten Hintergrund ab, sodass du sie auf Farbflächen verwenden kannst.
Tipp: Wenn du kein Geld für einen Designer ausgeben kannst, dann lasse dich von Logovorschlägen bei Canva inspirieren! In der Premium-Version kannst du z.B. auch alle deine Markenunterlagen dort ablegen und darauf zugreifen, wenn du sie brauchst.
Styleguide Beispiel
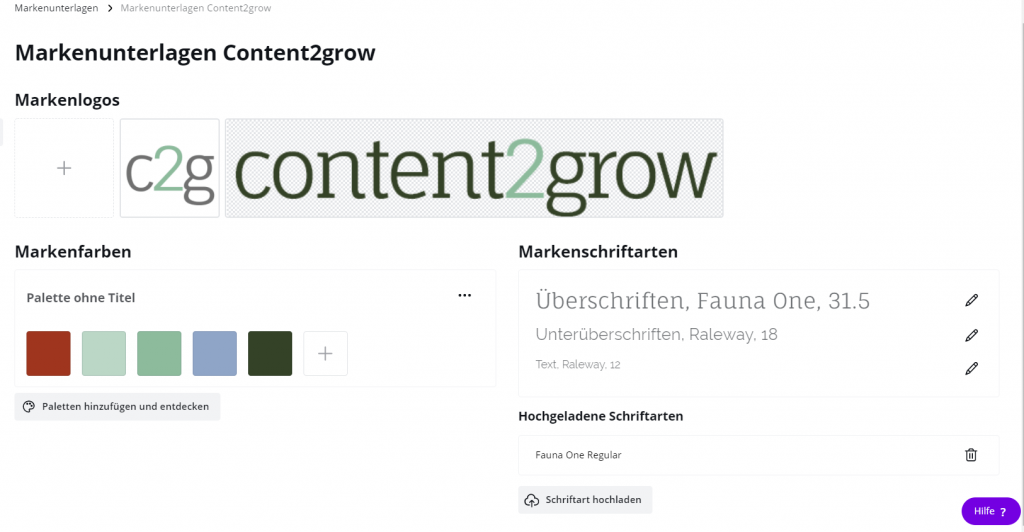
Eine ganz einfaches Beispiel für einen Styleguide für ein Online Unternehmen sind die Unterlagen einer meiner Websites:

Hier seht ihr, dass ich fünf Farben festgelegt habe, das dunkelste Grün dient mir z.B. als Schriftfarbe. Für die Überschriften verwende ich eine etwas elegantere Schrift namens Fauna One, die trotzdem noch sehr gut lesbar ist. Bei den Markenlogos habe ich bisher zwei Versionen abgelegt, einmal das Favicon und das Logo mit transparenten Hintergrund.
Natürlich muss man das Ganze nicht in einem Tool machen, sondern kann auch einfach eine Präsentationsfolie erstellen, auf der man diese Dinge festhält. Hauptsache du hast alles schnell zur Hand und verschwendest keine Zeit beim Suchen!
