Whitepaper für 0€: 10 essenzielle Tipps für ein herausragendes Nutzererlebnis ⇨ jetzt herunterladen

Mit Bilder SEO verborgene Potentiale nutzen
Wenn man an einem Onlineshop arbeitet, wird Bildern oft nur so lange Beachtung geschenkt, bis sie hübsch im Shop eingebettet sind. Du steckst viel Mühe ins Erstellen der Produktfotos, doch leider wird viel zu selten das SEO-Potential ausgenutzt. Und da ist in der Optimierung eine Menge rauszuholen mit Bilder SEO!
Denn damit kannst du nicht nur auf der normalen Suchergebnisseite erscheinen, sondern auch zwischen all den Bildern, die Google für die Bildersuche indexiert hat. Und das kann dir zusätzlichen Auftrieb geben. Ich gebe dir ein paar Tipps, wie du deine SEO Rankings für die Google Bildersuche optimieren kannst.
Mit kleinen Bildern zu mehr Geschwindigkeit
Die Ladezeit deines Onlineshops hat einen großen Einfluss auf deine Rankings. Daher solltest du mit aller Macht versuchen, diesen so schnell wie möglich zu machen. Große Bilder können dabei ein Showstopper sein. Übrigens: herausfinden wie schnell dein Onlineshop ist, kannst du mit Google PageSpeed Insights.
Bringe deine Bilder in die richtige Größe
Es mag zwar mühselig klingen, aber du solltest deine Bilder immer in die richtige Pixelgröße speichern. Auch wenn Bilder in WordPress oder Shopify automatisch herunterskaliert werden, verkleinert sich dadurch nicht die Dateigröße. Große Dateien haben einen negativen Einfluss auf die Ladezeit deines Onlineshops. Und seien wir mal ehrlich: nicht nur Google und andere Suchmaschinen hassen langsame Seiten, auch Nutzer springen ab, wenn deine Seite zu langsam lädt. Also finde die optimale Größe heraus und speichere deine Bilder mit Hilfe eines Bildbearbeitungstools wie z.B. Canva oder GIMP richtig ab.
Komprimiere deine Bilder
Wenn deine Bilder die richtigen Maße erhalten haben, dann komprimiere sie. Dies kannst du entweder direkt in deinem Bildbearbeitungsprogramm machen oder mit separaten Tools wie tinypng.com. Einfach deine Bilder per Drag and Drop im Tool platzieren und du bekommst alle Bilder um bis zu 70% kleiner zurück.
Bleibe unter 200KB
Eine magische Grenze für Bildgrößen habe ich mir bei 200 KB gesetzt. So groß sollten deine Bilder höchstens sein. In der Regel ist es locker möglich deine Bilder mit einer guten Komprimierung auf diese Größe zu bringen, wie eben beschrieben.
Bilder lesbar machen
Im Internet sind Bilder oft Barrieren für Mensch und Maschine. Blinde oder Sehbehinderte können diese nicht ohne die richtige Bezeichnung auslesen lassen, wenn sie mit einem Screenreader arbeiten, doch auch die Bots der Suchmaschine können noch nicht gut genug erkennen, was ein Bild beinhaltet.
Bildnamen richtig wählen
Die richtige Bezeichnung deiner Bilder spielt eine große Rolle, denn der Bildname ist durchaus ein Rankingfaktor im SEO. Keywords kannst du nicht nur in Texten verwenden, sondern auch im Dateinamen deines Bildes. In deinem Bildnamen sollte also, solange es Sinn macht, auch dein Fokus-Keyword vorkommen. Wenn du einen langen Bildnamen verwendest, dann nutze Bindestriche zwischen den Wörtern. So können Bots von Suchmaschinen diesen besser lesen.
Beispiel für einen Bildnamen für diesen Artikel: bilder-seo.jpg
Das alt-Tag richtig nutzen
Um es allen leichter zu machen, kannst du deinem Bild eine alternative Bezeichnung geben, das sogenannte alt-Tag.
In diesem Attribut wird in Kurzform beschrieben, was auf dem Bild zu sehen ist und normalerweise wird es auf der Website oder dem Shop nicht angezeigt. Sichtbar wird es nur, wenn die dazugehörigen Bilder nicht geladen werden können, aber auch Screenreader und Bots können das alt-Tag lesen. So kann der Zusammenhang von Text und Bild leichter hergestellt werden und deine Bilder werden eher in der Google Bildersuche zu den richtigen Begriffen gerankt. Und natürlich freuen wir uns auch über mehr Barrierefreiheit im Internet!
Der Clou am alt-Tag ist, dass du auch darin dein Fokus-Keyword unterbringen solltest. Denn dafür möchtest du mit deinem Bild doch ranken, oder?
So wendest du es an
Das alt-Tag wird normalerweise im HTML-Code eingebettet:
<img src=“produktfoto.jpg“ alt=“Produktfoto“>
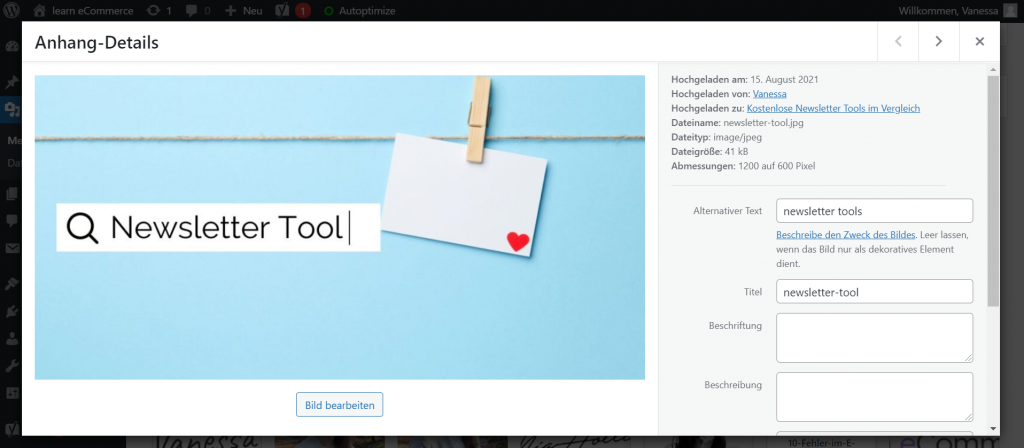
CMS wie WordPress bieten über die Mediathek an, ein alt-Tag festzulegen:

Wenn du all diese Tipps beim Pflegen deines Shops beherzigst, kannst du bestimmt bald mehr Traffic über die Bildersuche verzeichnen!
