Whitepaper für 0€: 10 essenzielle Tipps für ein herausragendes Nutzererlebnis ⇨ jetzt herunterladen

6 Tipps für eine barrierefreie Website
Wenn du ein vollkommen gesunder Mensch bist, machst du dir wahrscheinlich um Barrierefreiheit nur wenig Gedanken. Und wenn, dann verbindest du es womöglich mit Rampen für Rollstuhlfahrer oder Fahrstühlen für Gehbehinderte. Doch auch das Internet bietet Barrieren, vor allem für Sehbehinderte.
2019 waren knapp 350 000 Menschen mit Sehbehinderung registriert, die Dunkelziffer ist sicherlich noch um einiges höher.
Unter einer Rot-Grün-Schwäche leiden tatsächlich fast 10% der Männer. Somit gilt es nicht nur deine Website für Screenreader lesbar zu machen, sondern auch auf die Verwendung von Farben zu achten. Ich erkläre dir in diesem Artikel, wie du eine barrierefreie Website erstellen kannst.
Ist eine barrierefreie Website Pflicht?
Bisher ist es keine Pflicht eine Website barrierefrei einzurichten. Es gibt lediglich eine EU-Richtlinie für staatliche Angebote. Jedoch tritt ab 2025 das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft, das die Richtlinie (EU) 2019/882 des Europäischen Parlaments und des Rates über die Barrierefreiheitsanforderungen für Produkte und Dienstleistungen (BFSG) umsetzt. Dieses gilt jedoch nur für einige Produkte und Dienstleistung, wie z.B. Websites für elektronische Tickets oder Bezahlterminals.
Für diese Dienste macht es durchaus Sinn, Webprojekte schon jetzt barrierefrei umzusetzen, um 2025 nicht nachrüsten zu müssen.
Wie wird die Barrierefreiheit kontrolliert?
Die Kontrolle unterliegt den Bundesländern durch eine Marktüberwachung. Sie werden von der Bundesanstalt für Arbeitsschutz und Arbeitsmedizin unterstützt.
Welche Anforderungen werden an barrierefreie Websites gestellt?
Richtlinien existieren schon länger. Die Organisation W3C widmet sich der Aufgabe das Internet für alle nutzbar zu machen. Sie hat daher Anforderungen für unterschiedliche Content-Formate veröffentlicht, an denen man sich als Webdesigner und Website- oder Shopbetreiber orientieren kann: Die sogenannten WCAG (Web Content Accessibility Guidelines). Wenn du mehr erfahren möchtest, dann lies den Quick-Guide von W3C.
Ab dem 28.06.2025 gilt dann der Kriterienkatalog für digitale Barrierefreiheit EN 301549, der die Inhalte von W3C aufgreift und ergänzt.
Diese Tipps für Barrierefreiheit kannst du leicht anwenden!
Aus der Masse der guten Anregungen von W3C habe ich sechs Tipps herausgesucht, die deinen Kund:innen mit Sehschwäche das Surfen und Shoppen erleichtern werden.
1. Verwende skalierbare Schriften
Viele Menschen können besonders kleine Schriften aufgrund ihrer schwächer werdenden Sehkraft nicht mehr lesen. Insbesondere, wenn sich deine Website oder dein Shop an ältere Menschen richtet, solltest du mit Schriften arbeiten, die sich je nach Device skalieren. So werden die Schriften z.B. auf einem Smartphone nicht zu klein dargestellt. Dies kann du gewährleisten, in dem du keine fixen Pixelgrößen für deine Schriften verwendest, sondern relative Angaben. Finde dazu mehr Informationen auf barrierefreies-webdesign.de.
2. Nutze HTML-Tags korrekt
Selbst wenn du mit einem CMS wie WordPress arbeitest, musst du auf die korrekte Verwendung von HTML achten. Manchmal versucht man mit kleinen Tricks das festgelegte CSS auszutricksen, indem man z.B. die Schriftgröße eines normalen Absatzes verändert und als Überschrift nutzt. Doch hier haben Sehbehinderte direkt ein Problem: Denn der Screenreader kann nur lesen, dass es sich um den HTML-Tag <p> handelt und interpretiert diesen als normalen Absatz.
Dasselbe Problem ergibt sich übrigens für Suchmaschinen. Auch die Crawler können nur das lesen, was auch in HTML ausgezeichnet ist. Den optischen Eindruck technisch zu interpretieren, ist schwierig. Achte darum immer darauf, dass du die richtigen Tags verwendest und z.B. auch die Überschriften-Hierarchie (H1-H5) einhältst.
3. Vermeide Rottöne und Grüntöne zusammen
Natürlich kannst du weiterhin auf deiner Website Rot- und Grüntöne verwenden. Achte jedoch darauf, dass sie in einer Grafik nicht übereinander gelegt werden. Vermeide auch Aussagen wie: „Klicken Sie auf den grünen Button“. Im Zweifel sieht für jemanden mit Rot-Grün-Schwäche alles grau aus. Bist du dir nicht sicher, ob du vielleicht auch eine Rot-Grün-Schwäche hast? Teste deine Augen einfach mit einem Rot-Grün-Schwäche Test.
4. Verwende hohe Kontraste
Auch bei der Erkennung von Kontrasten gibt es ähnliche Probleme. Ist der Kontrast zu gering, können einige nichts mehr erkennen. Dies ist natürlich auch ein wenig abhängig vom PC oder Handybildschirm, jedoch solltest du als guter Websitebetreiber nicht darauf spekulieren, dass die Bildschirme all deiner Kund:innen optimal eingestellt sind. Überprüfen kannst du deine Kontraste mit einem Kontrastrechner.
5. Verfasse aussagekräftige Linktexte
Linktexte sind sehr wichtig, um dem Screenreader zu signalisieren, wo der Klick darauf hinführen würde. Vermeide darum unbedingt Linktexte wie „hier“ oder „hier klicken“. Auch der Google-Bot wird es dir danken.
6. Gib Bildern einen Namen
Wie schon in meinem Artikel zum Thema Bilder-SEO beschrieben, solltest du Bildern einen Namen geben, um sie maschinenlesbar zu machen. Auch wenn es einen kleinen Extraaufwand bedeutet Bilder einzeln zu benennen, solltest du dir die Mühe machen, damit auch ein Blinder weiß, was auf dem Titelbild dargestellt wird.
Zusatztipp: Leichte Websites für bessere Verfügbarkeit
Barrierefrei zu sein, bedeutet nicht nur bestimmte Gestaltungsrichtlinien einzuhalten, sondern auch, dass Websites überall abrufbar sein müssen. Also auch in Regionen, in denen das Internet nicht so schnell ist, wie in der Stadt. Daher sollten Websites möglich leichtgewichtig und schnell sein. So eine Website kann auch mit einer schlechten Datenübertragung vollständig geladen werden. Die Schnelligkeit einer Website kann z.B. mit den Google PageSpeed Insights getestet werden.
Und: eine schnelle und datenarme Website schont auch den Energieverbrauch und das Klima. Lies mehr über nachhaltige Websites.
Barrierefreie Website Best Practice
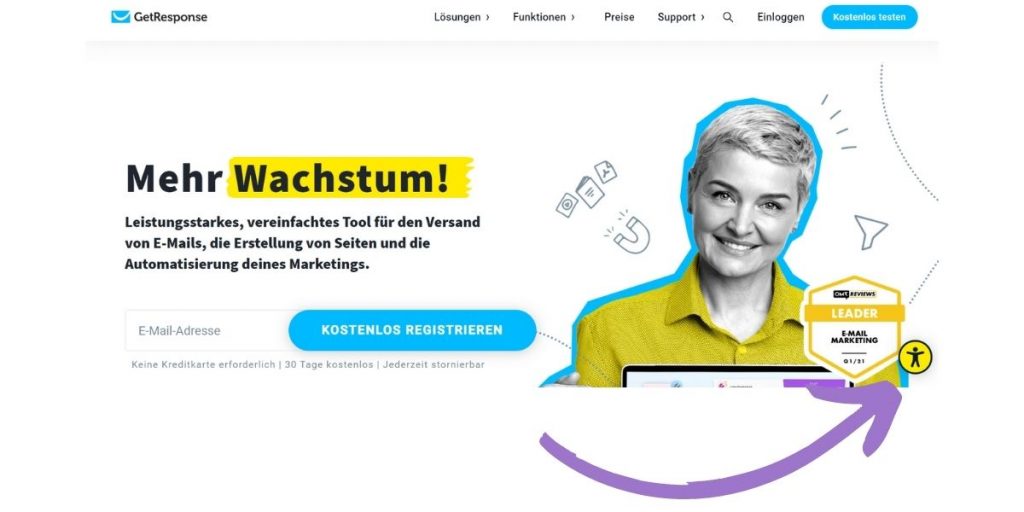
Ich bin bei meiner Recherche zum Thema Newsletter Tools über GetResponse gestolpert. Es gibt nur wenige Websites oder Tools, die Barrierefreiheit so offen kommunizieren und berücksichtigen. Die Macher haben ein Web Accessibility Statement verfasst, in dem genau beschrieben wird, wie die Website für alle zugänglich gemacht wird.
Besonders positiv ist mir aufgefallen, dass man die Website mit einem besonders hohen Kontrast einstellen kann. Dafür ist extra ein Sticky-Button unten rechts programmiert worden.

Bist du bereit deine Barrieren einzureißen? Dann leg direkt los!
Quellen:
Anzahl der Sehbehinderten laut Statista
